Background
There’s been a lot of discussion on the internet about pie charts. The general consensus seems to be that pie charts are bad:
Pie Charts Are The Worst – Business Insider
“Take a look at these three pie charts.
Let’s say that they represent the polling from a local election with five candidates at three different points A, B, an C during an election. So, what can we learn from this information? Since these are the shares of the votes that each candidate will get, it should be easy for the reader to figure out what, exactly is going on in this race. But it really isn’t. In the first race, is candidate 5 doing better than candidate 3? Who did better between time A and time B, candidate 2 or candidate 4? Who has the most momentum in the race? If the point of a chart is to make information more easily understandable, how is this chart working for you?”
However, that being said, if your data is simple pie charts can show the data effectively – and therefore be good:
Why Tufte is Flat-Out Wrong about Pie Charts : Speaking PowerPoint
“But what if, instead, the only point you want to make is that the 2 largest distributors control 65% of the market. Which graph demonstrates that more clearly?”
So I thought I would show you all a really cool trick to make pie charts look different. I’m not going to talk about understanding / analyzing them, only changing the visual aspect. I prepared a presentation for you, so if you don’t want to follow the instructions, you don’t have to. Instead you can download the sample “pie_charts_seen_differently” file attached.
How is it done?
Prepare your pie chart as normal, and format it with the fill colours etc you want for each series.
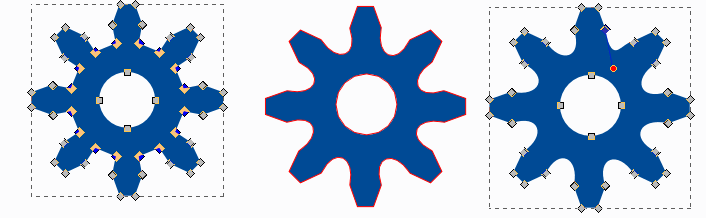
To do the rest you will need editing software such as inkscape, or adobe illustrator. Basically, though you take a circular shapes and cut out of the centre the parts of the pie chart that you want to show. Save your shape in the *.emf format and import it into Excel (or PowerPoint). You can download my inkscape file *.svg and the *.emf files as well by clicking on the hyperlinks.
If however, you don’t have or don’t know how to use image editing software, you can use one of the shapes provided in the PowerPoint presentation above. Take the shape and copy it using Ctrl+C. Click inside the chart (but not on the chart) and press Ctrl+V. Re-size the shape so that it covers the edges of the pie chart. Re-colour the shape to match the background of your chart. Since my background is white, the fill of the shape is white.
And that’s it! You can also paste the shape on top of the graph by clicking on the slide in PowerPoint or an adjacent cell in Excel. If the picture is pasted inside the graph, it will re-size with the graph when you change the graph’s size. If not, you will need to manually resize it yourself
The pie charts in the presentation are all data driven and so can be edited to suit your needs. The *.emf files are editable in PowerPoint / Excel (once you ungroup them), so you can also change the fill, etc as you need to suit your design. Again, you can download the PowerPoint pie_charts_seen_differently.
Have fun!