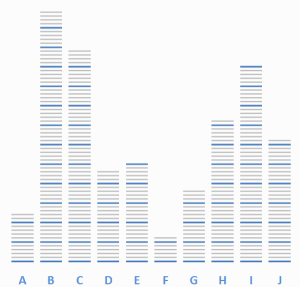
Open inkscape and draw a square. To do this, click on the bezier curves and lines icon and draw a square by clicking on the page where the first three corners of the square would be, and then double click on the last corner to finish your shape. It doesn’t matter if the square isn’t perfect – we don’t want a perfect square! Also, do NOT use the automatic square tool!!! The reason for this is so that you can turn the straight lines into curves later…


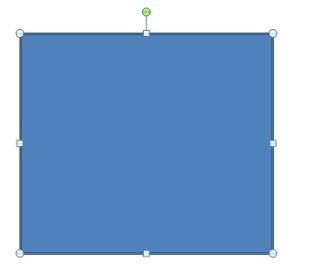
Once you have done this, double click on the shape to show the nodes (in the picture above you can see four nodes three grey diamonds and one blue diamond (selected node). In inkscape the diamond shape tells you that the node is a corner. However we are going to make the vertical lines curved, so we need to change the type of node. Select the node you wish to edit (when selected it will turn blue), then click on the make selected nodes symmetric and then the make selected nodes smooth icons. This will add two smooth node handles to the node as shown below.



You can then change the length etc so that there is a slight curve on the vertical edge. Repeat for the other two corners until the square looks as shown below.

Now we need to add the fill. Normally a Polaroid is a flat colour, but the light around it adds shadows, so we’re going to add a gradient and remove the line. With the object selected, the Fill & Stroke bar should appear at the bottom of the screen. Double click on the fill to open the fill and stroke panel.


On the fill tab, click on the linear gradient button.

Often you will need to edit the gradient, so click on the edit button and change the stops of the gradient. I made the first stop white (255,255,255,255) and the second stop light grey (230,230,230,255).

Then I need to change the angle of the gradient, so click on the create and edit gradients button and move the start and end stop positions as shown below.

Click on the stroke tab and then on the X button to remove the stroke (outer edge). The back part of your Polaroid is done.
To add a shadow, press Ctrl+D to create a duplicate and then press the End key to move the newly created duplicate behind the original. With the new one still selected, choose a dark grey colour for the fill. Then in the fill and stroke panel, increase the blur to 3.0 points. Reposition the newly created shadow so that it is to one side of the original.

Now to add the place for the photo to go in. Click the top rectangle. Press Ctrl+D to duplicate and then change the size of the new rectangle so that it is smaller and fits inside the original. Change the fill to black. Please note, you may need to alter the node handles slightly to get them to fit correctly.

Export the picture as a *.png and you are done. You can also save the *.svg as an *.emf if you wish to use the drawing in PowerPoint for example. However, the *.emf format does not support gradients, so you will need to add them back in once you import the *.emf to PowerPoint.
Final point, if you are intending to use this in PowerPoint, once one is complete, it is very easy to create others with slightly different curves to make a really professional slide. Enjoy!